The job of a graphic designer and a web designer has many facets. There is more than just the creation of a product that looks good. Function is also a crucial aspect as any interface friction for the user will lead to dissatisfaction. This means there is a need to think about how people will be using the website when beginning a new project. A website or app requires a user experience design that is simple to use on any device. The following are some design techniques that can be applied to any eCommerce, brochure, or lead generating websites.
Minimalism
 Many websites today are employing minimalism for a user interface. The first website to use a minimalistic approach is Google. Many websites with a minimalistic user interface will not have fancy graphics and other elements that may distract the user. Many apps have a design that typically has minimal features. Websites and applications that incorporate minimalism will replace a basic menu with icons that have solid colors with less clutter. The idea is to use elements that take up less of an area on a user’s screen. Minimalism is good for any websites where users post content.
Many websites today are employing minimalism for a user interface. The first website to use a minimalistic approach is Google. Many websites with a minimalistic user interface will not have fancy graphics and other elements that may distract the user. Many apps have a design that typically has minimal features. Websites and applications that incorporate minimalism will replace a basic menu with icons that have solid colors with less clutter. The idea is to use elements that take up less of an area on a user’s screen. Minimalism is good for any websites where users post content.
Skeuomorphism
The imitation of familiar objects to make a user interface more intuitive is the premise for an approach based on skeuomorphism. A wooden bookshelf with various book covers is as great way to represent a variety of digital content. Another example is using icons that look like real world objects that perform a specific function. Many mobile applications can incorporate skeuomorphism into a UX design. Most screens are not touch screen and makes this a good option that can be incorporated with minimalism.
Laser Focus
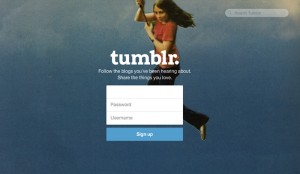
 The focus on a certain feature or task when opening a web page or app means focus for a user is not on a variety of options. This is beneficial as a user will know immediately a suggested action. Google and other similar website designs incorporate a laser focus when viewed by a user. The use of a laser focus design is beneficial with a website or application that has one important function. A user interface may have a search function or other feature that is the most important to present to the user. The focus of the tumblr page seen here is the login screen.
The focus on a certain feature or task when opening a web page or app means focus for a user is not on a variety of options. This is beneficial as a user will know immediately a suggested action. Google and other similar website designs incorporate a laser focus when viewed by a user. The use of a laser focus design is beneficial with a website or application that has one important function. A user interface may have a search function or other feature that is the most important to present to the user. The focus of the tumblr page seen here is the login screen.
Context Sensitive Navigation
The introduction of the dynamic user interface led to the use of context sensitive navigation. This will be a great way to remove the clutter for any web page design. A design will need to include elements a user will be most likely to use. This may include presenting a menu of options when using any mouse-over action. A toolbar is a common element that is displayed to a user. Functions and elements needed on a website can be hidden until a user has performed a specific action.
Collapsed Content
Drop down menus and other web page elements that are non-essential for a user can be hidden until an action is performed. This is typically clicking to display a list of options. Many websites have included this button to display extra options to users. Facebook and Google+ are two sites that have more buttons for users. This is a great option to in corporate into a design for navigational purposes. The use of collapsed content will be beneficial as a minimalistic approach.
Content Chunking
Content being displayed in similar visual chunks is a design option for sites which have a large amount of content. This will allow users to read and digest information without being overwhelmed. Interfaces using content chucking techniques will often have several sections with different headings. There are a variety of product review websites that have this type of user interface design. Splitting content will be a great way to present users with navigational options without using menu selections.
Icons Instead of Text
Many websites with a clean-looking user interface can replace text links with icons. This is an option a web developer can use to create a simplistic design. Many apps on mobile devices use icons instead of text for navigation and certain actions. Users may be presented with the icon of a camera when there is an option to upload an image file. Another benefit of using icons is reducing the labels or links that are displayed on a page.
Context-Based Controls
A user interface design that incorporates context-based controls may have a static menu which stays at the top of a page. Another option is to add a vertical menu that stays on the screen when scrolling. One basic design aspect to keep in mind is to make sure controls are consistent throughout all the pages of a website and the screens within an application.
Expanding Forms
Sites that have a form that is used to upload a file may have users that need to select multiple files. The use of an expanding form is a great option to when another selection is necessary. This is often used on pages where users submit their own content. Expanding forms can be used for applications that require a user to complete various sections. This will often involve using a “+” or” –” sign to expand and to collapse sections of a form. A user will be able to display any relevant section.
Long Pages
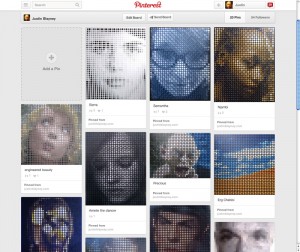
 Apps that are available on mobile devices have incorporated long pages into the user design. This is an ideal technique for sites that display pictures and various content chunks to users. A good example of sites with long pages include Pinterest, Tumblr, and Instagram. Another way to think about long pages is in terms of vertical scrolling. Many users are already used to this type of design and splitting pages of content is often a bad decision.
Apps that are available on mobile devices have incorporated long pages into the user design. This is an ideal technique for sites that display pictures and various content chunks to users. A good example of sites with long pages include Pinterest, Tumblr, and Instagram. Another way to think about long pages is in terms of vertical scrolling. Many users are already used to this type of design and splitting pages of content is often a bad decision.
A good user interface design is important when designing an application or a website. There will typically be an assortment of options available based on the type of design that is preferred. The goal is to decide on the UX options that will be suitable for the majority of users. This means taking into account elements which are used for minimalism, focus, and navigation. These are a few ways to create a unique user experience.
